Google検索で見つかる便利な「カラー選択ツール」をご存知ですか。この記事を読めば、ツールの起動方法から色の選び方、HEX・RGB・CMYKなどの各種カラーコードの確認方法まで、基本的な使い方がすぐに分かります。さらに、カラーコードの基礎知識や、ウェブデザイン・資料作成での賢い活用術もご紹介。あなたの色選びがもっと楽しく、スムーズになるヒントをお届けします。
1. Google カラー選択ツールとは何か
毎日の暮らしの中で、ふと「この色、素敵だな」と感じることはありませんか?ウェブサイトを見ているとき、お気に入りの雑貨の色、あるいは街で見かけた美しい花の色。そんな「気になる色」を具体的に知りたい、あるいは自分のデザインや資料作りに活かしたいと思ったときに、とても便利なのがGoogleの「カラー選択ツール」です。これは、特別なソフトやアプリを新たに用意しなくても、Google検索から手軽に使える無料の機能です。
このツールを使えば、画面上で直感的に色を選んだり、選んだ色の情報を詳しく知ることができます。パソコンやスマートフォンがあれば誰でもすぐに試せるので、色の世界がぐっと身近に感じられるはずです。日々のちょっとした彩り探しから、本格的なデザイン作業のサポートまで、幅広く活躍してくれる心強い味方と言えるでしょう。
1.1 Google検索ですぐに見つかる便利なカラー選択機能
Googleのカラー選択ツールの一番の魅力は、その手軽さです。Googleの検索窓に「カラーピッカー」や「カラー選択ツール」といった言葉を入れて検索するだけで、検索結果のページに専用のツールが表示されます。わざわざ専用のウェブサイトを探したり、ソフトウェアをダウンロードしてインストールしたりする必要は一切ありません。
例えば、ウェブサイトの配色を考えたいとき、プレゼンテーション資料に使うアクセントカラーを選びたいとき、あるいは趣味のイラストで使う色を決めたいときなど、「色を選びたい」と思ったその瞬間に、すぐにアクセスして利用できるのが嬉しいポイントですね。このシンプルさが、多くの方に支持されている理由の一つです。

1.2 Google カラー選択ツールでできること
では、具体的にGoogleのカラー選択ツールでどのようなことができるのでしょうか。主な機能をまとめてみました。
| 機能 | できることの詳細 |
|---|---|
| 直感的な色選び(カラーピッカー) | 画面に表示される色のパレットやスライダーを操作して、目で見て確かめながら、感覚的に好きな色やイメージに合う色を選ぶことができます。色の微妙なニュアンスも調整しやすいのが特徴です。 |
| 各種カラーコードの表示 | 選んだ色の情報は、「HEX(ヘックス)」、「RGB(アールジービー)」、「CMYK(シーエムワイケー)」、「HSV(エイチエスブイ)」、「HSL(エイチエスエル)」といった、さまざまな形式のカラーコードで表示されます。これらのコードは、ウェブデザインや印刷物など、用途に応じて使い分けられます。 |
| カラーコードのコピー | 表示された各種カラーコードは、クリック一つで簡単にコピーすることができます。コピーしたコードを、ウェブサイト作成ツールや画像編集ソフトなどに貼り付けて、選んだ色を正確に再現することが可能です。 |
このように、Googleのカラー選択ツールは、色を選ぶことから、その色の情報を取得し、他のツールで活用するまでの一連の流れをスムーズに行えるように設計されています。色の知識があまりない方でも、プロのデザイナーが使うような色の情報を手軽に扱えるようになる、とても便利な機能が詰まっているのです。
2. Google カラー選択ツールの基本的な使い方を解説
この便利なGoogle カラー選択ツール、どのように使えば良いのでしょうか。ここでは、ツールの起動方法から、色の選び方、そして大切なカラーコードの確認とコピー方法まで、一つひとつ丁寧にご案内いたしますね。パソコンやスマートフォンがあれば、どなたでもすぐに使い始められますので、どうぞご安心ください。
2.1 Google カラー選択ツールの起動手順
Google カラー選択ツールを使い始めるのは、とってもかんたんです。特別なソフトをインストールする必要は一切ありません。以下の手順で、すぐに色の世界を探検できますよ。
- まず、お使いのパソコンやスマートフォンで、Googleの検索画面を開きます。
- 検索窓に「カラーピッカー」または英語で「color picker」と入力します。
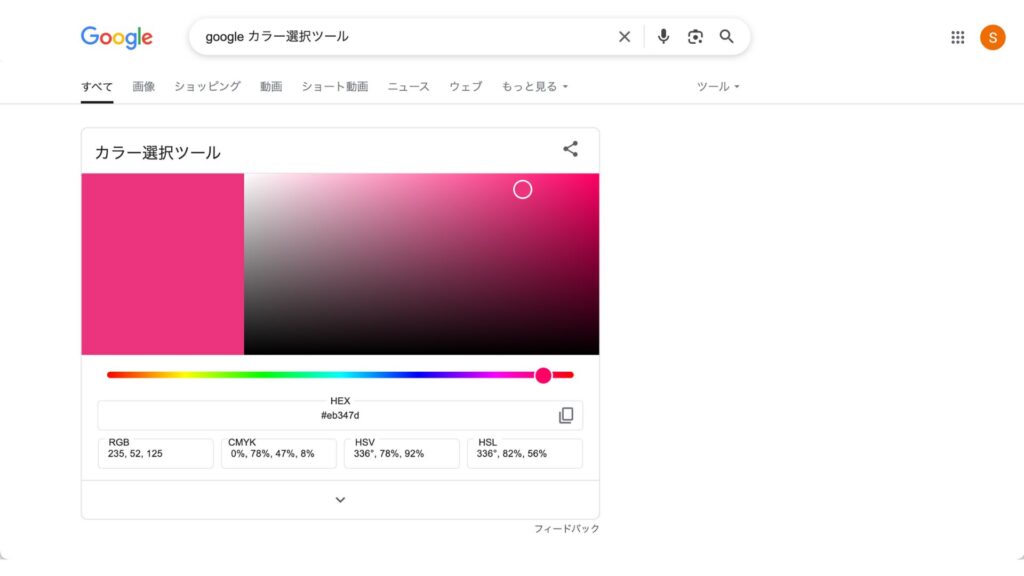
- 検索ボタンを押すと、検索結果の一番上に、色とりどりのカラーピッカーが表示されます。これがGoogle カラー選択ツールです。
たったこれだけで、もうカラー選択ツールを使い始める準備が整いました。手軽にアクセスできるのが、このツールの大きな魅力のひとつですね。
2.2 カラーピッカーの操作と色の選び方
ツールが起動したら、いよいよ色を選んでみましょう。画面には、色を選ぶためのいくつかのエリアが表示されています。直感的に操作できるので、初めての方でもすぐに慣れることでしょう。
主な操作部分は以下のようになっています。
- 大きな四角い色のエリア: ここでは、色の鮮やかさ(彩度)や明るさ(明度)を調整します。マウスのポインター(矢印のしるし)をこのエリアの中で動かすと、選んでいる色がリアルタイムで変わっていくのがご覧いただけます。スマートフォンの場合は、指で触れた場所の色が選ばれます。
- 縦に長い色の帯(スライダー): ここでは、赤、青、黄色、緑といった基本的な色合い(色相)を選びます。このスライダーを上下に動かすことで、大きな四角いエリアの色全体が変化します。
色の選び方は、まず縦の色の帯(スライダー)で大まかな色合い(例えば「青系統」)を選び、次に大きな四角いエリアで好みの明るさや鮮やかさの青色を見つける、という流れが一般的です。円形のポインターをマウスで押したまま動かす(ドラッグする)か、指で触れて動かすことで、微妙な色の違いも簡単に探せますよ。
2.3 各種カラーコードの確認とコピー方法 HEX RGB CMYK HSV HSL
気に入った色を見つけたら、その色を他の場所でも使えるように「カラーコード」という情報が必要になります。Google カラー選択ツールでは、選んだ色のカラーコードが自動的に表示され、かんたんにコピーできるようになっています。
ツールで色を選ぶと、その下にいくつかの種類のカラーコードが表示されます。それぞれのコードの右側には、小さなコピーアイコン(書類が重なったようなマーク)があります。このアイコンをクリック(またはタップ)するだけで、そのカラーコードがクリップボードにコピーされ、他のアプリケーションに貼り付けられる状態になります。とっても便利ですね。
表示される主なカラーコードの種類と、その簡単な意味は以下の通りです。
| カラーコードの種類 | 簡単な説明 | ツールでの確認・コピー方法 |
|---|---|---|
| HEX (ヘックス) | ウェブサイトの色指定でよく使われる、#から始まる6桁の英数字のコードです。例: #FFC0CB (やさしいピンク色) | 表示されたコードの右にあるコピーアイコンをクリックします。 |
| RGB (アールジービー) | 光の三原色である赤 (Red)・緑 (Green)・青 (Blue) の組み合わせで色を表現します。パソコンやテレビの画面の色はこの方式です。例: rgb(255, 192, 203) | 表示されたコードの右にあるコピーアイコンをクリックします。 |
| CMYK (シーエムワイケー) | 印刷物で使われる色の表現方法で、シアン (Cyan)・マゼンタ (Magenta)・イエロー (Yellow)・キープレート/黒 (Key plate/Black) のインクの割合で色を示します。例: cmyk(0, 25, 13, 0) | 表示されたコードの右にあるコピーアイコンをクリックします。 |
| HSV (エイチエスブイ) | 色相 (Hue)・彩度 (Saturation)・明度 (Value/Brightness) の3つの要素で色を表現します。人が色を認識する方法に近いと言われています。例: hsv(350, 25%, 100%) | 表示されたコードの右にあるコピーアイコンをクリックします。 |
| HSL (エイチエスエル) | 色相 (Hue)・彩度 (Saturation)・輝度 (Lightness) で色を表現します。HSVと似ていますが、明るさの定義が少し異なります。例: hsl(350, 100%, 94%) | 表示されたコードの右にあるコピーアイコンをクリックします。 |
これらのカラーコードを使えば、ウェブサイトを作るときや、ワープロソフトで資料を作るときの文字や背景の色など、さまざまな場面で正確に同じ色を再現することができます。どのコードを使えば良いかは目的によって異なりますが、まずはHEXやRGBを覚えておくと便利ですよ。
3. 知っておきたいカラーコードの基礎知識
デジタルで色を扱うとき、私たちは「赤」「青」といった言葉だけでなく、特別な「しるし」を使って色を正確に伝えます。それが「カラーコード」です。ウェブサイトを作ったり、お知らせのチラシをデザインしたりするとき、このカラーコードの知識がちょっとあると、色の選び方がぐっと楽しく、そして正確になりますよ。この章では、そんなカラーコードの基本的なことを、一緒に見ていきましょう。
3.1 そもそもカラーコードとは
カラーコードとは、特定の色を指し示すために使われる、文字や数字の組み合わせのことです。コンピューターの画面や印刷物で、たくさんの色を間違いなく表現するために考えられました。例えば、「明るい赤」と言っても、人によって思い浮かべる赤は少しずつ違うかもしれませんね。でも、カラーコードを使えば、「この赤!」とピンポイントで同じ色を共有できるのです。ウェブサイトの色を指定したり、デザインソフトで色を選んだりする際には、このカラーコードが活躍します。Googleのカラー選択ツールも、このカラーコードを使って色を表示してくれるんですよ。
3.2 代表的なカラーコードの種類を理解する
カラーコードにはいくつかの種類があり、それぞれ得意なことや使われる場面が異なります。ここでは、Googleのカラー選択ツールでもよく目にする、代表的なカラーコードをご紹介しますね。それぞれの特徴を知っておくと、目的に合わせて色を選びやすくなります。
3.2.1 HEX 16進数表記のカラーコード
「HEX(ヘックス)」または「16進数カラーコード」と呼ばれるものは、ウェブデザインの世界で最も広く使われているカラーコードです。「#」(ハッシュマーク)の後に、数字の0~9とアルファベットのA~Fを組み合わせた6桁の文字で色を表します。例えば、「#FF0000」なら鮮やかな赤、「#0000FF」なら深い青といった具合です。最初の2桁が赤、次の2桁が緑、最後の2桁が青の強さを示していて、それぞれの色の混ざり具合で特定の色が作られます。
HEXカラーコードの構成は以下のようになっています。
| 記号/桁 | 意味 | 値の範囲 (16進数) | 値の範囲 (10進数換算) |
|---|---|---|---|
| # | HEXカラーコードであることを示す記号 | ー | |
| RR (最初の2桁) | 赤 (Red) の強さ | 00 ~ FF | 0 ~ 255 |
| GG (中央の2桁) | 緑 (Green) の強さ | 00 ~ FF | 0 ~ 255 |
| BB (最後の2桁) | 青 (Blue) の強さ | 00 ~ FF | 0 ~ 255 |
例えば、真っ白は「#FFFFFF」、真っ黒は「#000000」と表されます。また、R・G・Bの各値が同じ2文字で構成される場合(例: #AABBCC)、それぞれ1文字に省略して「#ABC」と3桁で表記することもありますよ。
3.2.2 RGB 光の三原色による表現
「RGB(アールジービー)」は、光の三原色である赤 (Red)・緑 (Green)・青 (Blue) を混ぜ合わせて色を表現する方法です。パソコンやスマートフォンのディスプレイ、テレビ画面など、光を発して色を見せるものは、このRGBの仕組みを利用しています。それぞれの色の強さを0から255までの数値で指定し、「rgb(255, 0, 0)」のように表記します。この場合、赤が最も強く、緑と青は0なので、鮮やかな赤色になります。
RGBカラーモデルの各要素は以下の通りです。
| 要素 | 意味 | 値の範囲 |
|---|---|---|
| R (Red) | 赤の光の強さ | 0 ~ 255 |
| G (Green) | 緑の光の強さ | 0 ~ 255 |
| B (Blue) | 青の光の強さ | 0 ~ 255 |
すべての値を0にすると黒 (rgb(0, 0, 0))、すべてを255にすると白 (rgb(255, 255, 255)) になります。ウェブデザインだけでなく、デジタル画像の編集などでも基本となる色の表し方です。
3.2.3 CMYK 印刷で使われる色の表現
「CMYK(シーエムワイケー)」は、主に印刷物で使われる色の表現方法です。Cはシアン (Cyan)、Mはマゼンタ (Magenta)、Yはイエロー (Yellow) という色の三原色に、Kとしてキープレート (Key plate)、つまり黒 (Black) を加えた4つのインクの組み合わせで色を作ります。それぞれのインクの量を0%から100%の割合で指定し、「cmyk(0%, 100%, 100%, 0%)」のように表記します。これは赤に近い色合いになりますね。
CMYKカラーモデルの各要素は以下の通りです。
| 要素 | 色 | 意味 | 値の範囲 |
|---|---|---|---|
| C (Cyan) | シアン | シアンインクの量 | 0% ~ 100% |
| M (Magenta) | マゼンタ | マゼンタインクの量 | 0% ~ 100% |
| Y (Yellow) | イエロー | イエローインクの量 | 0% ~ 100% |
| K (Key plate/Black) | ブラック | ブラックインクの量 | 0% ~ 100% |
RGBが光を混ぜて色を作る「加法混色」なのに対し、CMYKはインクを紙にのせて色を作る「減法混色」という違いがあります。そのため、画面で見た色と印刷した色とでは、少し印象が変わることがある点も覚えておくとよいでしょう。Google カラー選択ツールでCMYKの値も確認できるのは、デザインの初期段階で印刷時の色味をある程度予測するのに役立ちます。
3.2.4 HSV HSL 直感的に色を調整できる表現
「HSV(エイチエスブイ)」と「HSL(エイチエスエル)」は、人間が色を感じる感覚に近い方法で色を表現できるため、デザイナーが色を選ぶ際によく使われます。これらを使うと、色合い、鮮やかさ、明るさを個別に調整できるので、直感的に「もう少し明るくしたい」「ちょっとくすんだ感じにしたい」といった調整がしやすいのが特徴です。
それぞれの要素は以下のようになっています。
| 要素 | 英語表記 | 意味 | 一般的な範囲 |
|---|---|---|---|
| H (Hue) | 色相 | 色の種類(赤、黄、緑、青など、色味そのもの) | 0°~360° (角度で表現) |
| S (Saturation) | 彩度 | 色の鮮やかさの度合い。高いほどビビッドな色に、低いほど無彩色に近くなります。 | 0%~100% |
| V (Value) / B (Brightness) (HSVの場合) | 明度 | 色の明るさの度合い。高いほど明るく、低いほど暗くなります。 | 0%~100% |
| L (Lightness) (HSLの場合) | 輝度 | 色の明るさの度合い。0%で黒、100%で白となり、50%で最も彩度が高くなります。 | 0%~100% |
Googleのカラー選択ツールでは、このHSVやHSLの値をスライダーなどで視覚的に調整しながら色を探すことができます。例えば、「この青色を、もう少しだけ明るく、そして少しだけくすんだ感じにしたい」といった細やかな色のニュアンスも、これらの値を見ながら調整できるのでとても便利ですね。特にHSLは、ウェブデザインのCSS(カスケーディングスタイルシート)でも色の指定方法として使われることがありますよ。
4. Google カラー選択ツールの便利な活用シーン
Googleのカラー選択ツールは、ただ色を選ぶだけの機能ではございませんのよ。日々の暮らしや趣味、お仕事のさまざまな場面で、あなたの「色選び」を楽しく、そして便利にサポートしてくれる素敵な道具となるのです。ここでは、具体的な活用シーンをいくつかご紹介いたしますわね。
4.1 ウェブサイトデザインでGoogle カラー選択ツールを活用
ご自身のブログやお店のホームページなど、ウェブサイトをお作りになるとき、全体の印象を左右するのが「配色」ですね。どんな色を基調にして、どんな色をアクセントに使うかで、訪れた方の心に残るイメージが大きく変わってまいります。
Google カラー選択ツールを使えば、画面上で直感的に色を組み合わせながら、理想の配色を探求できますの。例えば、メインカラーとして落ち着いた青を選び、それと調和する優しいクリーム色を背景に、そして訪問者の目を引くアクセントとして温かみのあるオレンジ色を選ぶ、といった具合です。ツールで選んだ色のHEXコード(例: #3498DB)やRGB値をコピーして、ウェブサイトのスタイルシート(CSS)に記述すれば、あっという間にあなたの選んだ色がウェブページに反映されます。これで、専門的な知識がなくても、統一感のある美しいウェブサイト作りがぐっと身近になりますわね。
4.2 資料作成時の配色選びにGoogle カラー選択ツールを
会議で使うプレゼンテーション資料や、地域のお知らせ、趣味のサークルの会報など、人に見せる資料を作る際にも、配色はとても大切です。文字が読みやすく、内容が伝わりやすい配色を心がけたいものですね。
Google カラー選択ツールは、そんな資料作りの場面でも大活躍いたします。例えば、PowerPoint(パワーポイント)やGoogle スライドといったプレゼンテーションソフトでグラフや図形に色をつけるとき、ツールで見つけた色のRGB値を入力すれば、簡単にその色を再現できます。背景色と文字色のコントラストを確かめながら、誰にとっても見やすい、分かりやすい資料作りにお役立てくださいませ。特に、強調したい部分に使う色を慎重に選ぶことで、メッセージがより効果的に伝わるはずです。
4.3 画像編集ソフトとGoogle カラー選択ツールの連携
お写真の加工や、オリジナルのイラスト作成など、画像編集ソフトをお使いになる際にも、Google カラー選択ツールは心強い味方になりますわ。「このウェブサイトで使われている、あの素敵な緑色を、自分の作品にも使いたいわ」なんて思ったことはございませんか?
そんなとき、Google カラー選択ツールでその緑色のカラーコード(HEXやRGB)を調べてコピーし、お使いの画像編集ソフトのカラーパレットに貼り付けるだけで、簡単に同じ色を再現できるのです。これにより、ウェブサイトと配布物、あるいはSNSの投稿画像などの色調を統一し、洗練された印象を与えることができます。
代表的な画像編集ソフトと、そこでよく利用されるカラーコードの組み合わせを少しご紹介しますね。
| 画像編集ソフトの例 | よく使われるカラーコード | 主な用途 |
|---|---|---|
| Adobe Photoshop (アドビ フォトショップ) | RGB, HEX, CMYK | 写真加工、ウェブデザインパーツ作成、印刷物デザイン |
| GIMP (ギンプ) | RGB, HEX | 無料でありながら高機能な写真加工、イラスト作成 |
| Canva (キャンバ) | HEX, RGB | ブラウザ上で手軽に使えるデザインツール、SNS画像作成 |
これらのソフトで特定の色を指定する際に、Google カラー選択ツールで得たコードが直接役立ちます。色の統一感を出すことで、ぐっとプロフェッショナルな仕上がりになりますから、ぜひ試してみてくださいませ。
4.4 お気に入りの色をGoogle カラー選択ツールで見つけて保存
日常生活の中で、ふと心惹かれる色に出会うことがありますわね。道端に咲く可憐な花の色、夕焼け空の美しいグラデーション、お気に入りの洋服の色など、さまざまです。そんな「お気に入りの色」をGoogle カラー選択ツールを使って再現し、そのカラーコードをメモしておけば、あなただけの特別なカラーパレットを作ることができます。
例えば、手芸や絵画、アクセサリー作りといった趣味の作品にその色を取り入れたり、お部屋のインテリアを考える際の参考にしたり。また、大切な人へのプレゼントを選ぶときに、その人の好きな色をさりげなく取り入れるのも素敵ですね。カラーコードを控えておけば、いつでもその色を正確に再現できるので、活用の幅がぐんと広がります。Google カラー選択ツールは、そんな日々の小さな感動を色として記録し、暮らしを豊かに彩るお手伝いもしてくれるのです。
5. Google カラー選択ツールを使う上でのポイント
Googleのカラー選択ツールは手軽で便利な反面、知っておくとより快適に、そして正確に活用できるポイントがいくつかございます。ここでは、そんな大切なポイントを2つご紹介いたしますね。
5.1 色の正確性とディスプレイ環境
まず覚えておきたいのは、Google カラー選択ツールで表示される色は、お使いのパソコンやスマートフォンの画面(ディスプレイ)の設定や種類によって、実際の色と少し違って見えることがあるという点です。これは、画面ごとに色の再現性が異なるために起こります。特に、お仕事で色の正確さが求められるデザインや印刷物の色を選ぶ際には、この点に少し注意が必要です。
例えば、ご自身の画面ではとても素敵なピンク色に見えても、他の人の画面では少し紫がかって見えたり、あるいはもっと淡い色に見えたりすることがあります。これは、それぞれの画面が持つ色の表現の「クセ」のようなもの、と考えていただくと分かりやすいかもしれません。
もし、お仕事などで色の正確さを特に大切にしたい場合は、複数の異なる画面で色を確認してみることをおすすめします。また、より専門的になりますが、画面の色を正しく調整する「キャリブレーション」という作業を行ったモニターを使うと、より信頼性の高い色で確認できますよ。趣味で楽しむ範囲であればそれほど気にする必要はありませんが、知識として持っておくと安心ですね。
5.2 他のカラーピッカーツールとの使い分け
Google カラー選択ツールは、インターネット検索からすぐに使えて、とても手軽で便利な道具です。でも、世の中には他にもたくさんの色を選ぶためのツールがあって、それぞれに得意なことがありますの。Google カラー選択ツールを上手に活用するためには、他のツールとの違いを知って、場面に応じて使い分けるのがおすすめです。
例えば、こんな時には、他のツールの方が使いやすいかもしれません。
| こんな時 | Google カラー選択ツールの特徴 | 他のツールを検討するポイント |
|---|---|---|
| ウェブサイトや写真など、画面に表示されている特定の色を直接選びたい | 主に手動で色を選んだり、色の数値を入力したりします | 「スポイト機能」といって、画面上の色を直接吸い取れる機能が充実したツールが便利です。例えば、Windowsの標準機能「PowerToys」に含まれる「Color Picker」や、macOSに標準で搭載されている「Digital Color Meter」、またはブラウザの拡張機能として提供されているカラーピッカーなどがあります。 |
| いくつかの色を組み合わせて、調和のとれた配色パターンを作りたい、または保存しておきたい | 基本的な色の確認が中心です | 色の組み合わせを提案してくれたり、作った色の組み合わせ(カラーパレット)を保存したりできる機能が豊富なツールが役立ちます。有名なものには、アドビ社が提供する「Adobe Color」などがあります。こちらは無料で利用できる機能もございますよ。 |
| パンフレットや名刺など、印刷物の色を厳密に決めたい | 主に画面で使われる色(RGBやHEX)の表示が中心です | 印刷で使われるCMYKという色の形式に対応していて、印刷に近い色味で確認できる専門的なデザインソフト(例えば、アドビ社のIllustratorやPhotoshopなど)が適しています。これらは有料のソフトになります。 |
Google カラー選択ツールは、「ちょっとこの色、どんな感じかしら?」と思った時にすぐに確認できる、あなたの頼れる相棒のような存在です。日々の暮らしの中で気になる色を手軽に調べたり、趣味の作品作りの第一歩として色を探したりするのにぴったりですね。
そして、もしもっと専門的な作業が必要になったら、その時に目的に合った他のツールを探してみる、という流れが良いでしょう。大切なのは、それぞれの道具の良さを理解して、上手に使いこなすこと。そうすれば、色選びがもっと楽しく、そしてスムーズになりますよ。無理なく、ご自身のペースで色と親しんでみてくださいね。
6. まとめ
Google カラー選択ツールは、Google検索からすぐにアクセスできる手軽さが魅力です。直感的な操作で、HEXやRGBといった主要なカラーコードを簡単に取得できるため、デザイン作業の初期段階や、ふとした時の色確認に大変役立ちます。この記事では、基本的な使い方からカラーコードの知識、ウェブサイト制作や資料作成といった具体的な活用シーンまでご紹介しました。色の世界は奥深いものですが、このツールをきっかけに、あなたの創作活動や日常がより豊かな彩りで満たされることを願っています。ディスプレイによる色の違いも意識し、他のツールと上手に使い分けながら、色選びを楽しんでいただければ幸いです。









